
有段时间腾讯的天天P图和人民日报、女子坊客户合作的军装照、古装照这些换脸应用很火爆,有些客户在做企业营销和宣传方案时也想制作这种的营销活动,但一般公司自己做这么一套融合技术的话门框过高。
所以腾讯开放了人脸融合技术供大家使用。可以通过两个方式进行技术验证:腾讯云和腾讯ai开放平台。
https://cloud.tencent.com/product/facefusion
https://ai.qq.com/product/facemerge.shtml
这样你只需要开发一个简单的合成前端应用就可以快速发布自己的军装照,古装照类似的应用了,花很少的代价完成一个需要高技术门框的开发。
腾讯云的服务价格是每个活动2万元包含30万次生成的请求,超出部分另外购买合成数。
最近一直想着做个类似的应用测试一下技术可行性,看了腾讯云和ai开放平台的技术原型和demo,趁着晚上有空就试着做一个人脸融合的应用出来。体验戳此(http://www.nvjizhe.cn/jzz/yt/image-upload/)


使用的工具:
用了百度的开源上传组件:webuploader 作为上传的前端界面,然后配合着腾讯云的服务器,快速在本地测试了接口调用的代码后就可以写写交互逻辑进行上线了。
本来想用通讯云的图像融合接口,但是收费,不适合技术实现,所有自己用了ai开放平台接口进行的实现。整个人脸融合流程走通了以后还需做好分享和回流啊。
图片融合后打上自己的二维码或者广告信息是需要的。有两种解决方案,一种是自己上传的人脸融合素材图,可以把固定的推广信息放到融合素材图上一起上传审核即可。另一种是在腾讯人脸融合完成后的图片上二次融合推广信息。
因为没有上传融合素材所以采用了第一种方案,需要融合后二次增加推广信息。图片打码可以通过服务端生成也可以通过前端js来生成。选择用前端生成这样节约服务器消耗。
采用了Mcanvas.js 的合成库,看测试域名是美图的工程师开源的项目:http://f2er.meitu.com/gxd/mcanvas/example/index.html
这个前端合成图片的库使用起来还是很方便的,但是因为文档好像更新不是很及时,各个文档版本不一样还需要自己摸索一下使用方式。(https://github.com/xd-tayde/mcanvas)
最后根据腾讯优图和天天P图的模板做了一个合成网页应用。感兴趣的可以体验一下:http://www.nvjizhe.cn/jzz/yt/image-upload/
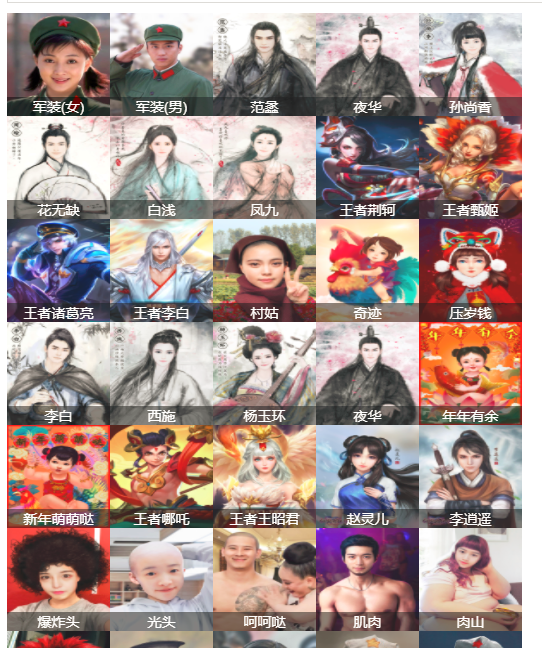
有军装照、王者荣耀照、古装照、机制的娱乐照等等50余款模板可以尝试。


高清大图预警:




by xiaocong
