公众号推文 SVG 效果和 CMS 富文本编辑器 SVG 效果使用学习。
最近 Apple 发布的“新一届 iPad Pro,有深度。”的公众号营销推文被大量转载。其中 Apple 公众号推文采用的营销方案使用了互动的公众号内容模式,可以点击一下,通过动画方式展开更多详细产品介绍。形式颇为新颖,有着不错的传播效果。
最近几天接连收到不同的合作伙伴来咨询这类效果是如何实现的,也想在自己的公众号推文中应用此种形式。这些效果是需要通过花里胡哨的一顿代码操作才能实现,所以我跟他们说一下,等有公众号编辑排版软件能提供制作模板的时候再说吧。
实际上呢,前端开发者眼中没有秘密,看一下源代码即可知道如何实现的,是我觉得这些内容给定制是要进行收费的,目前看大部分各类编辑器的免费模式还没见到自定义这种效果的,好像大部分还是需要自己写代码或者通过商业营销合作才会进行这种效果创意实现,毕竟要维护一下大家的赚钱时间。
敲重点:主要是这些花里胡哨的创意效果是需要大量测试和实验的,而且只要用一次就会变成众人都可抄袭的免费创意。如同知识需求的矛盾定律,这是一个收费的知识,但是在这个知识被你知道之后,你就已经拥有了他,就不需要再花钱购买了。
这几天有不同的人给我发了好几个参考案例,我都对代码进行了查看,发现无一例外,在公众号里面都是使用的 SVG 代码块效果。
其中几个大型的媒体公众号,如人民日报:“今天发条微信一起点亮武汉。”推文效果如何实现?、新华网:“我好饿饿饿饿…!”推文效果如何实现?、新媒体管“翻车推送,评论区见”推文效果如何实现?,等等的公众号推文点击互动和效果都是采用的 SVG 互动效果进行的实现,这里不一一分析,只是记录一下效果实现原理,通过 SVG 互动效果,通过前期策划,可以实现不错的创意突破,并可能会形成刷屏分享。
因为大部分的富媒体编辑器,为了防止用户编辑内容产生代码越权和 XSS 攻击,基本原则都是进行不同级别的代码过滤,能留存的 html 效果代码需要根据不同平台进行测试,大部分是无法留下 JS 代码的。
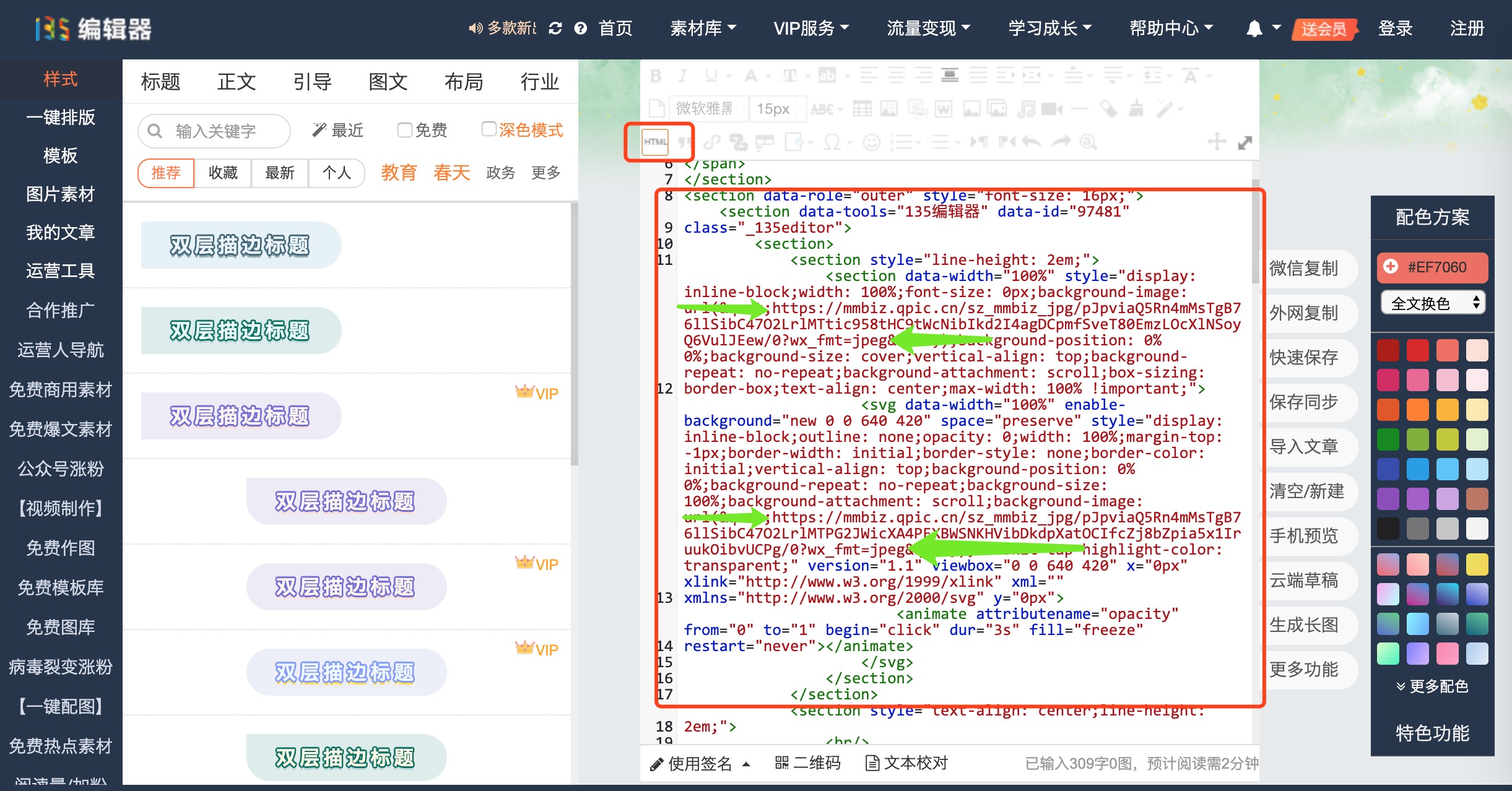
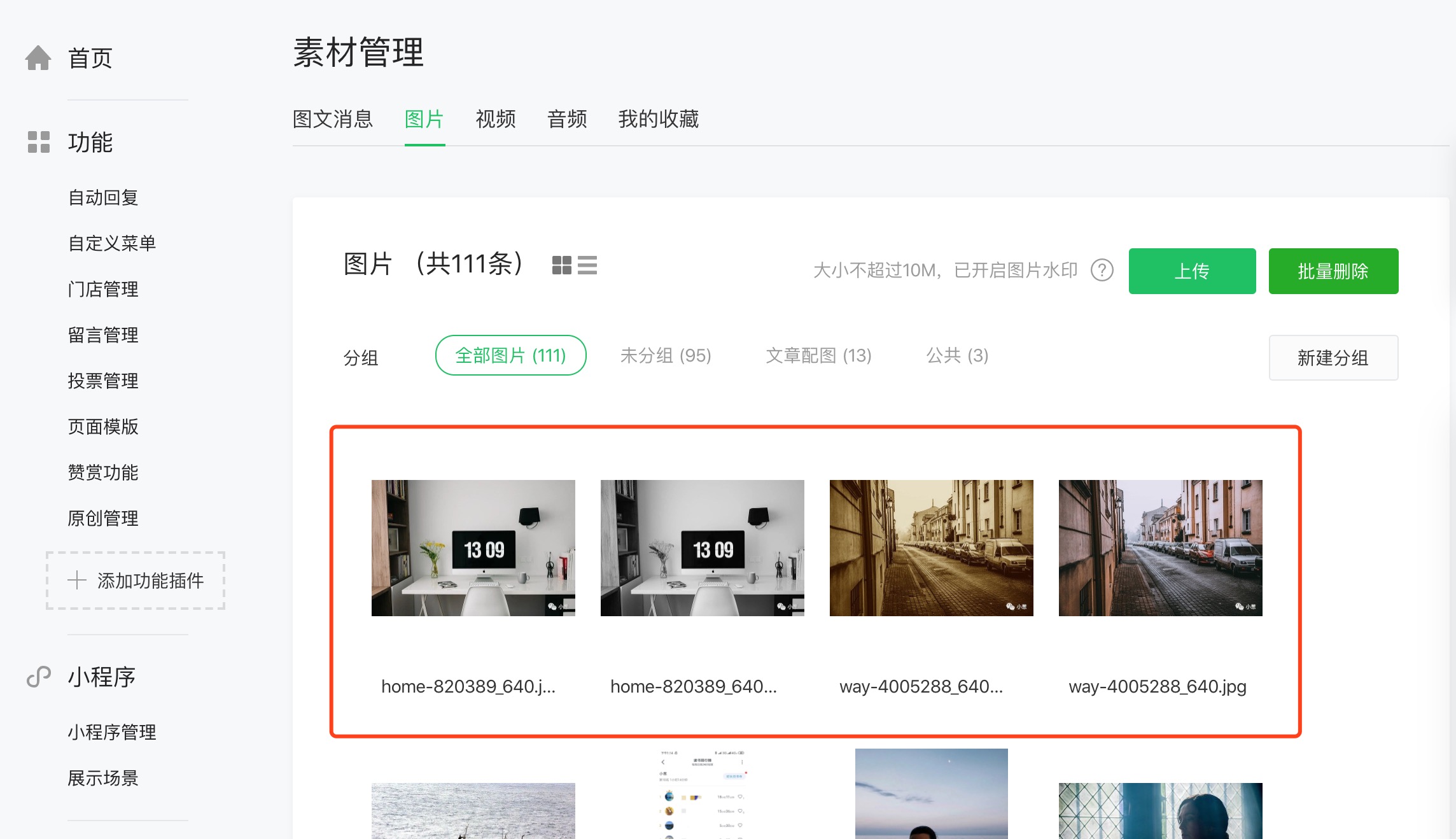
你只需要学习 html 代码和 svg 代码的相关知识,并可以通过代码模式将内容编辑并提前把图片传到微信公众号素材库,再替换相应代码中的图片,粘贴内容到公众号素材库即可。
我做的测试效果:模仿点亮武汉效果,做了一个给老照片上色的效果,可以参考一下。
SVG 互动公众号推文:给老照片上色还原效果。
https://mp.weixin.qq.com/s/mXkcJ-lTFt7F4ca1vPfEfw
APPLE :新一届 iPad Pro,有深度。
https://mp.weixin.qq.com/s/ZYfIqwPNbHVepSyJsLFk-w
人民日报:今天发条微信一起点亮武汉。(基于135 编辑器)https://mp.weixin.qq.com/s/AKyWRfISclK-HU67ObSuRQ
新华网:我好饿饿饿饿饿饿饿饿饿饿饿饿饿饿饿饿!
https://mp.weixin.qq.com/s/aK6wrA-hmsXmwa-b3M_dyw
新媒体管家:翻 车 推 送 ,评 论 区 见!
https://mp.weixin.qq.com/s/aK6wrA-hmsXmwa-b3M_dyw
SVG参考资料:https://developer.mozilla.org/zh-CN/docs/Web/SVG
可缩放矢量图形(Scalable Vector Graphics,SVG),是一种用于描述基于二维的矢量图形的,基于 XML 的标记语言。本质上,SVG 相对于图像,就好比 HTML 相对于文本。
SVG 是一个基于文本的开放 Web 标准。它的设计明确地保证它与 CSS、DOM,以及 SMIL 等其他Web标准一同运作。
SVG 图像及其相关行为被定义于 XML 文本文件之中,这意味着可以对它们进行搜索、索引、编写脚本以及压缩。此外,这也意味着可以使用任何文本编辑器和绘图软件来创建和编辑它们。
SVG 是由万维网联盟(W3C)自 1999 年开始开发的开放标准。
公众号:点亮照片的效果主要代码块如下: