CI4 上传目录与 public目录不是一级,上传目录在/public 同级的可写/writable/uploads/目录下面,上传的文件需要能在外网访问。
http://banji.域名演示.cn/uploads/20240129/1706520523_5d253238c77666c0e4a4.jpg
讲本地部署的apache 的规则中添加的 域名下的子目录 改为宝塔面板上面的 nginx 伪静态的配置之后,发现子目录的请求要么是404 ,或者是直接下载,访问上传的图片无法打开。
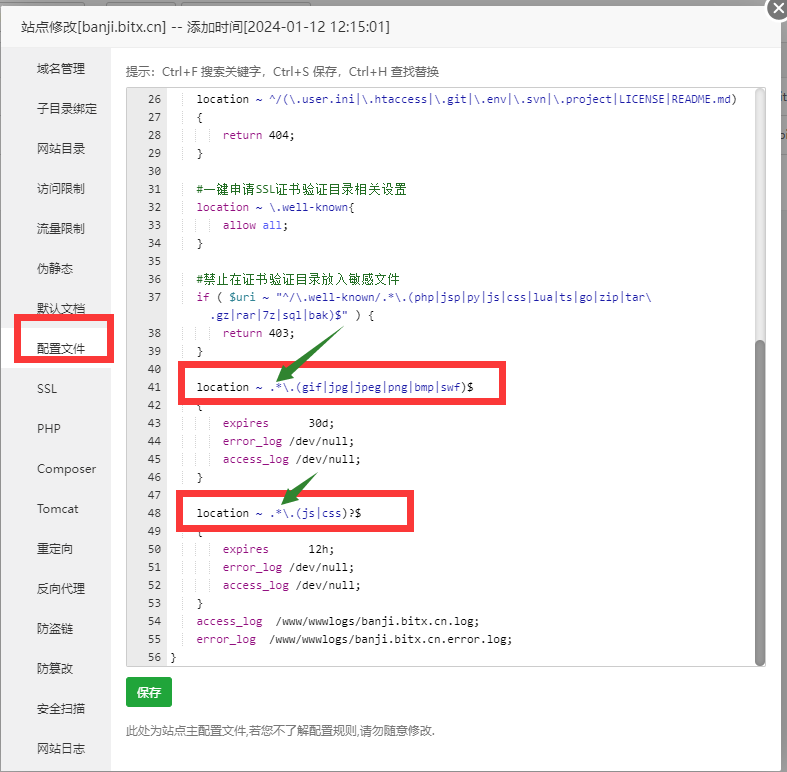
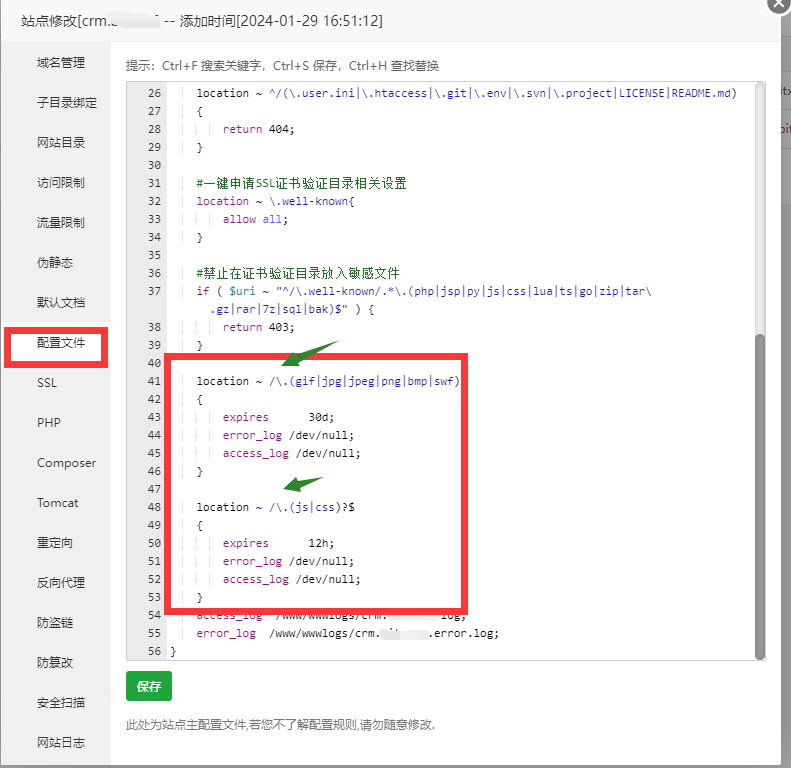
将配置文件中的 图片和js css 缓存的配置改一下。
location ~ .*.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log /dev/null;
access_log /dev/null;
}
location ~ .*.(js|css)?$
{
expires 12h;
error_log /dev/null;
access_log /dev/null;
}
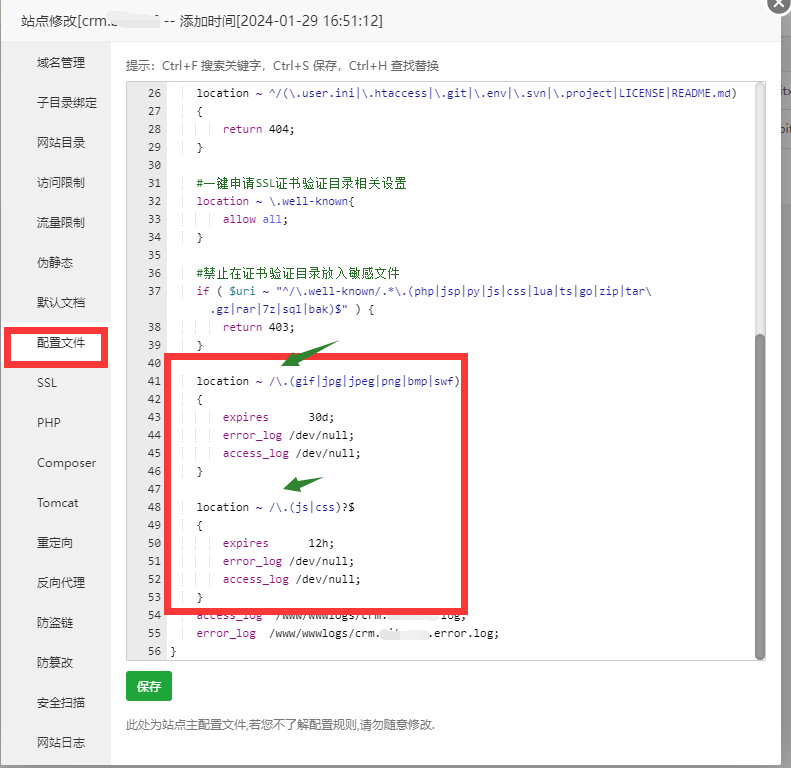
.*改成 /
location ~ /.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log /dev/null;
access_log /dev/null;
}
location ~ /.(js|css)?$
{
expires 12h;
error_log /dev/null;
access_log /dev/null;
}
修改后的截图
其他资料:
Xampp 下开发时的虚拟机绑定,增加子目录
<VirtualHost *:80>
DocumentRoot “E:/workcode/crm/public”
ServerName crm.bitx.cn
ErrorLog “logs/dummy-host2.example.com-error.log”
CustomLog “logs/dummy-host2.example.com-access.log” common
<Directory “E:/workcode/crm/public”>
AllowOverride All
Require all granted
</Directory>
<Directory “E:/workcode/crm/writable/uploads”>
Require all granted
</Directory>
Alias /uploads “E:/workcode/crm/writable/uploads”
</VirtualHost>
1、宝塔安装Codeigniter 4 框架:
安装宝塔的 lnmp环境后,需要做一些初始设置,比如创建站点,创建数据库,在站点目录下下载 Codeigniter 4 程序,有两种方式,直接下载安装包,解压到根目录。 另外一种是使用 Composer。
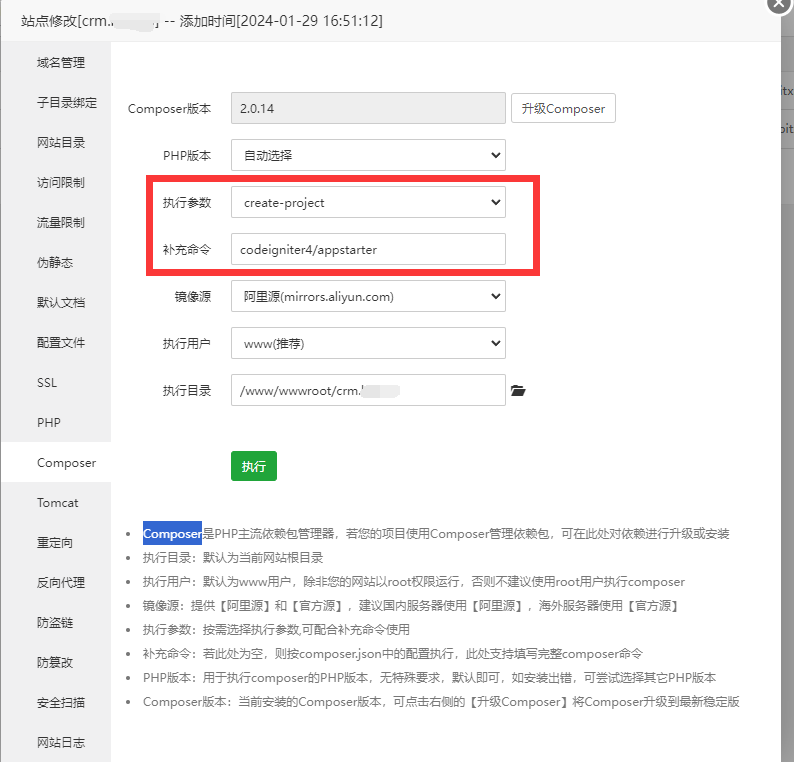
宝塔中大部分命令是选择的,只需要将包里的内容进行加载即可。然后再依次执行安装,初始化命令即可。
codeigniter4/appstarter
2、修改配置文件
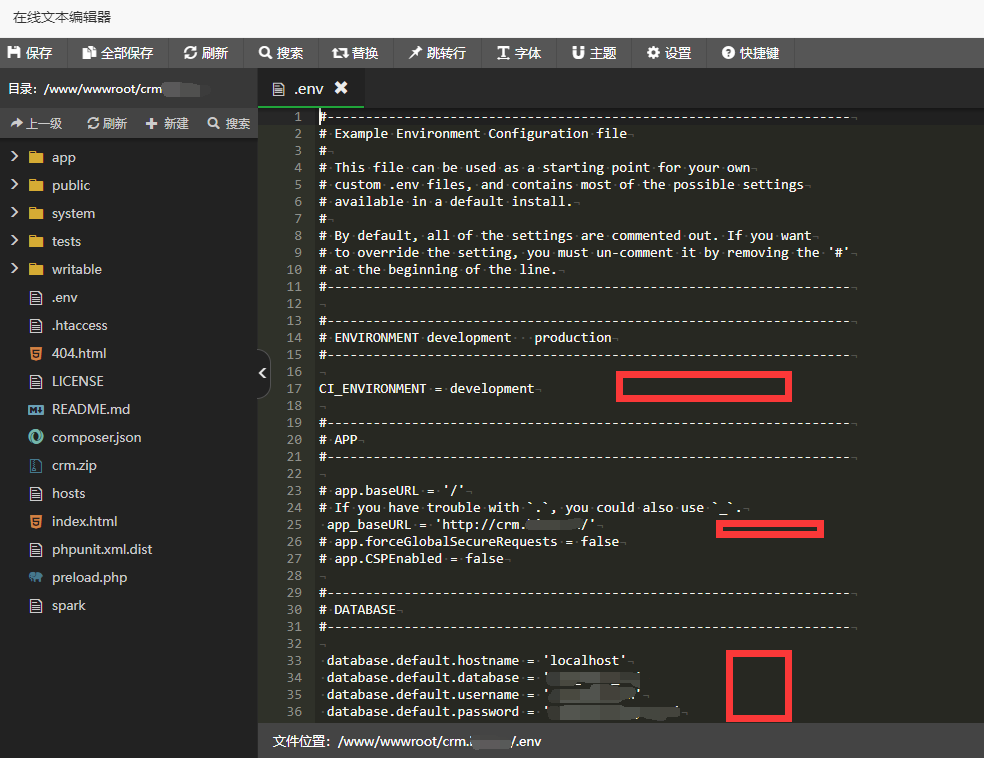
安装完主程序后配置 env文件,将跟目录下 env 文件修改为 .env 文件。
在里面设置好配置换环境,需要的设置的行删掉 #。
设置环境是测试还是生产,两种环境变量:
ENVIRONMENT development production
3、设置路由伪静态环境
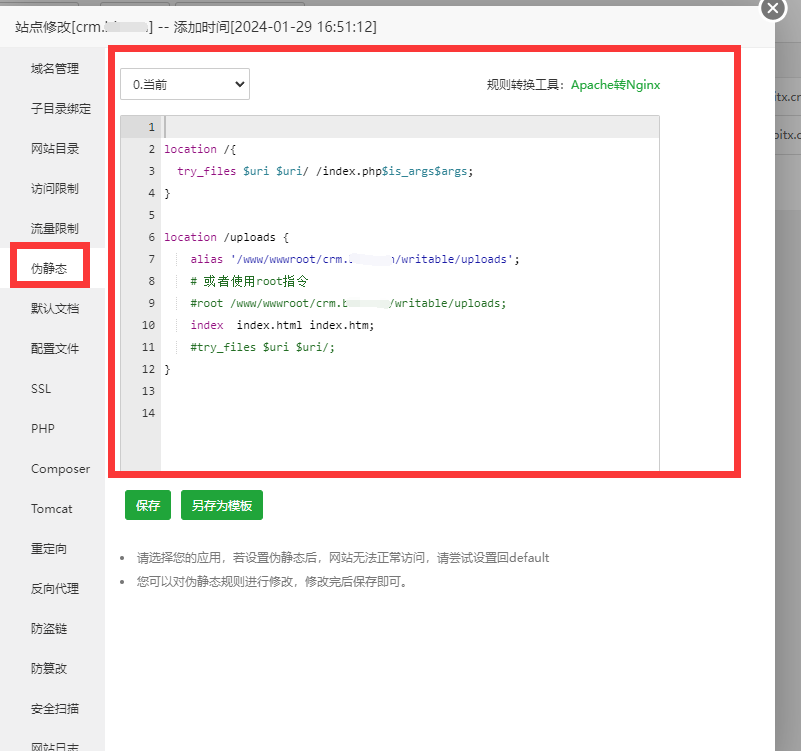
在宝塔中部署ci4的伪静态规则:
location /{
try_files $uri $uri/ /index.php$is_args$args;
}
location /uploads {
alias ‘/www/wwwroot/crm/writable/uploads’;
或者使用root指令
#root /www/wwwroot/crm/writable/uploads;
index index.html index.htm;
#try_files $uri $uri/;
}
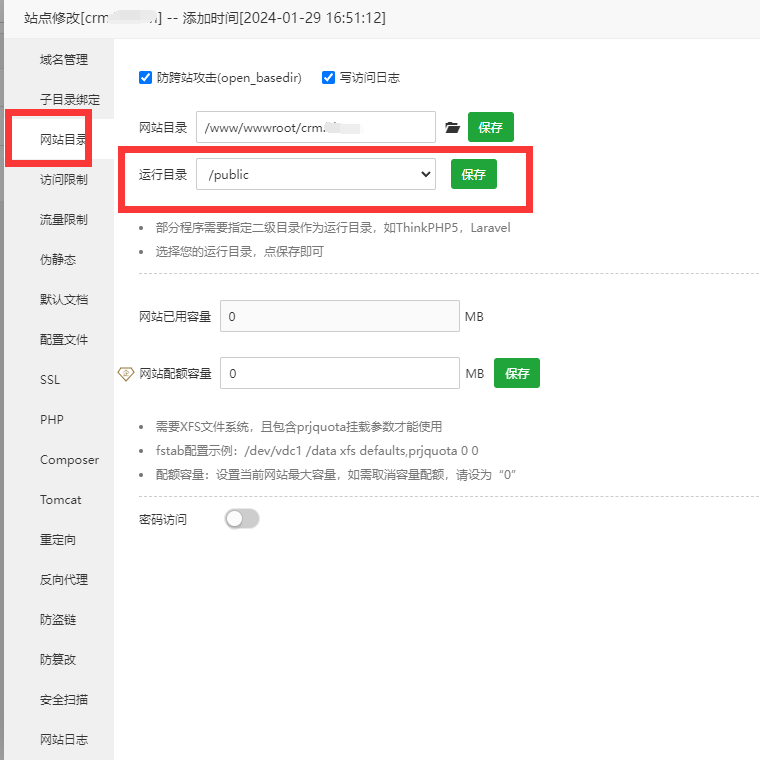
设置网站目录为public
设置伪静态,我增加了一个uploads 目录。
如果有其他目录修改,需要配置一下 css、js 和图片的nginx 规则
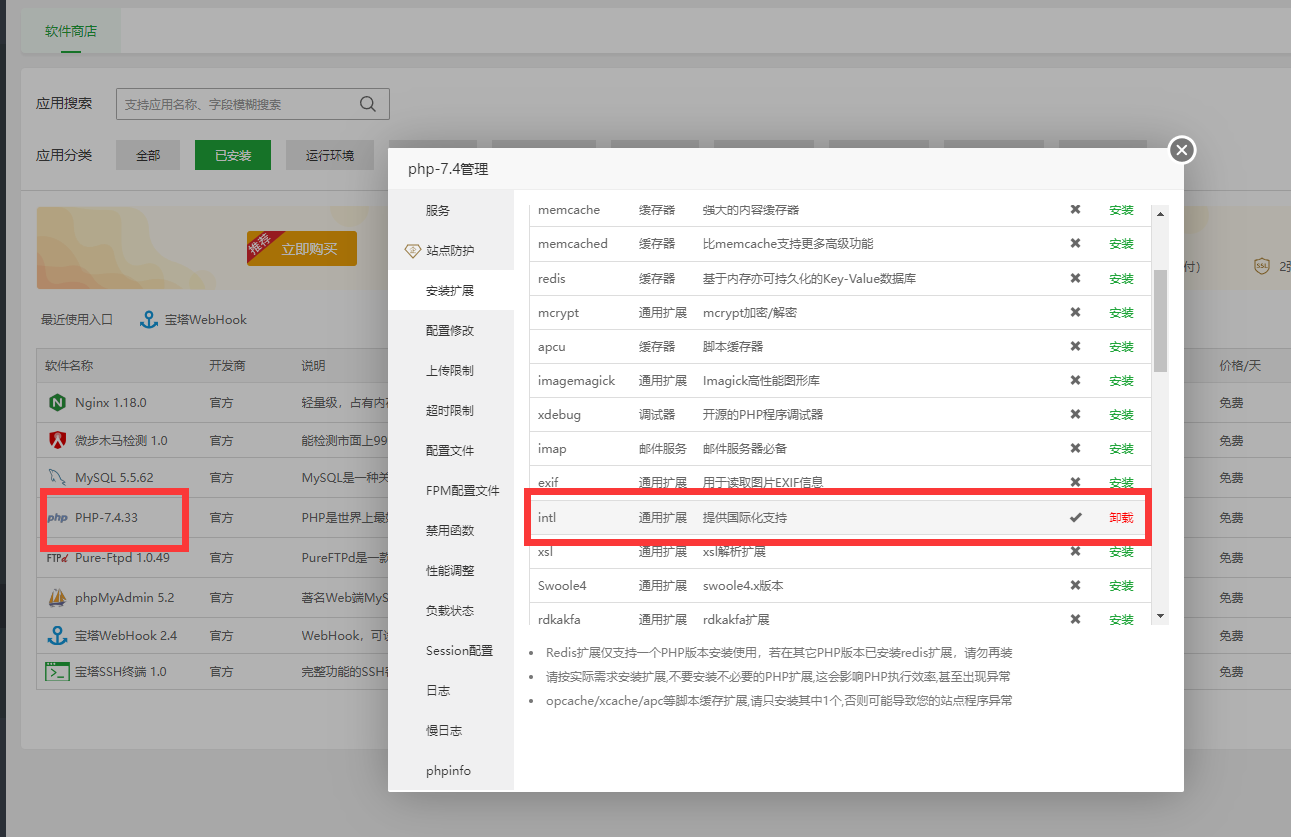
5、宝塔面板部署 Codeigniter 4 时还需要开启php7.4 和以上版本的 intl 扩展。
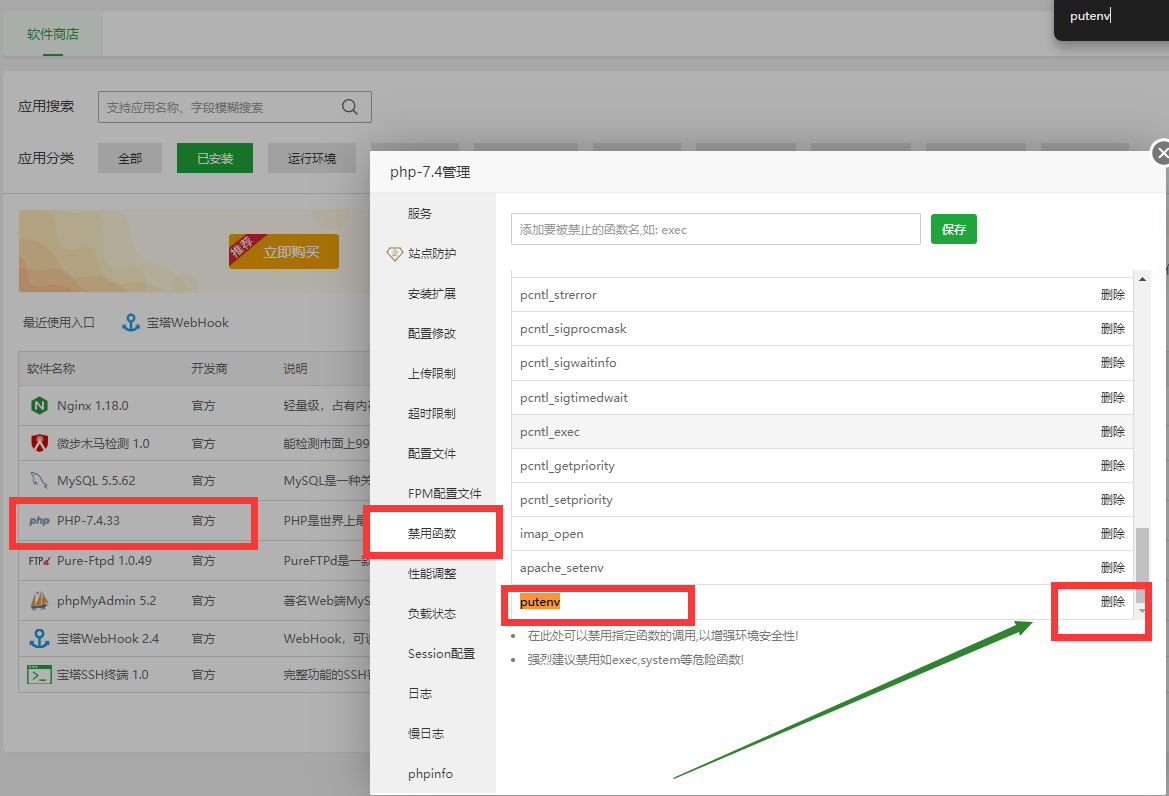
6、宝塔面板部署 Codeigniter 4 需要依赖putenv函数 ,宝塔的php程序是默认禁用这个函数的,需要删除禁用函数:putenv()。
7、其他代码开发需要你自己学习官方文档了。
中文官方文档。