木疙瘩平台的html专题制作是基于画布和帧动画的模式,第一次用他制作交互类型的动画的时候需要先了解清楚他们编辑器中各个图层、元件、帧、关键帧动画等制作的思路,要不然前端看了会乱。总是感觉不入门。
后来看了他们官方教程,然后测试了几天才理解他们这个使用图层加帧与时间跳转之间的关系,好像是照着 flash 动画的那种设计模式来的。
学习入门可以看他们教程中心照着做。
https://www.mugeda.com/rm/lesson/ke/h1dl
学习入门了可以学一下他们入门一点的元件使用等制作技巧。
https://www.kancloud.cn/suting/a/366710
视频教程:
http://cdn1.mugeda.com/course/4/4.1/4.1.10.mp4
学完以后,终于可以实践了。经过几天的练习和探索。总结了一些H5制作和其配套使用的psd图层合并等原则,以及音视频和图片资源的压缩规则。记录一下,要不然以后就会忘掉,每次都要重新学起。
设计尺寸原则:
作品尺寸:高667 * 宽375
设计图:1334*750
自适应选择:全屏
横竖屏根据情况选择强制横屏还是竖屏。
PSD文件图层与背景等处理原则:
1、导入psd素材要跟画布一致,超出画布部分要卡掉。
(要不然会有拖动条和外面留白的可能)
2、psd中带字体的图层要栅格化。
3、带灯光的图层要合并到需要处理的图层上,背景图层或者其他图层。
4、透明度等背景要栅格化合并。
5、加载logo要小一点。
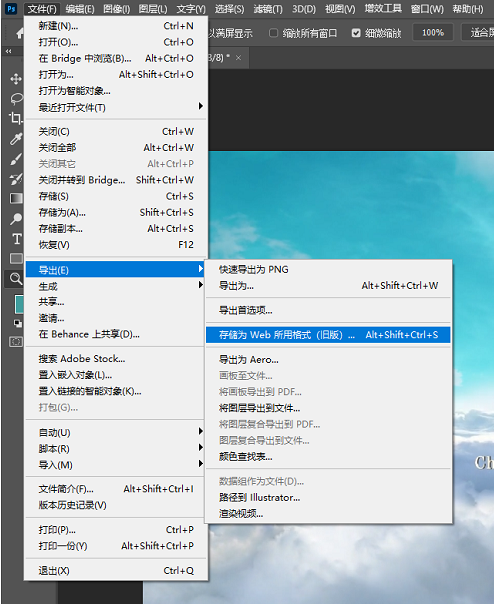
6、如果通过 Photoshop 导出文件那就要注意通过 Photoshop 压缩导出web格式的图片。
7、如果psd中有全透明图层无、无内容的文件夹,需要在psd删除,否则选中会无法导入。
8、如果想要按照psd顺序导入图层,从上往下选择图层,不要从下往上选。

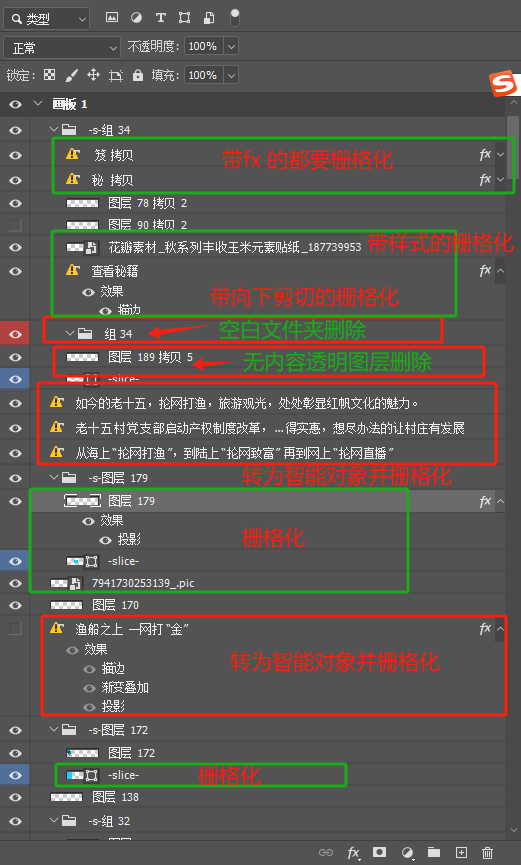
psd合并图层示例

2、音视频处理原则
视频和图片上传前要经过压缩。 通过 ffmpeg 压缩视频和mp3。
ffmpeg 转码 mp3 文件命令
通过 ffmpeg 对无法网页播放的mp4 视频进行h264视频MP4批量转码
最终作品演示:扫码访问