wordpress 电脑端主题太窄,通过一句额外css 内容区域变成1200像素 twentyseventeen
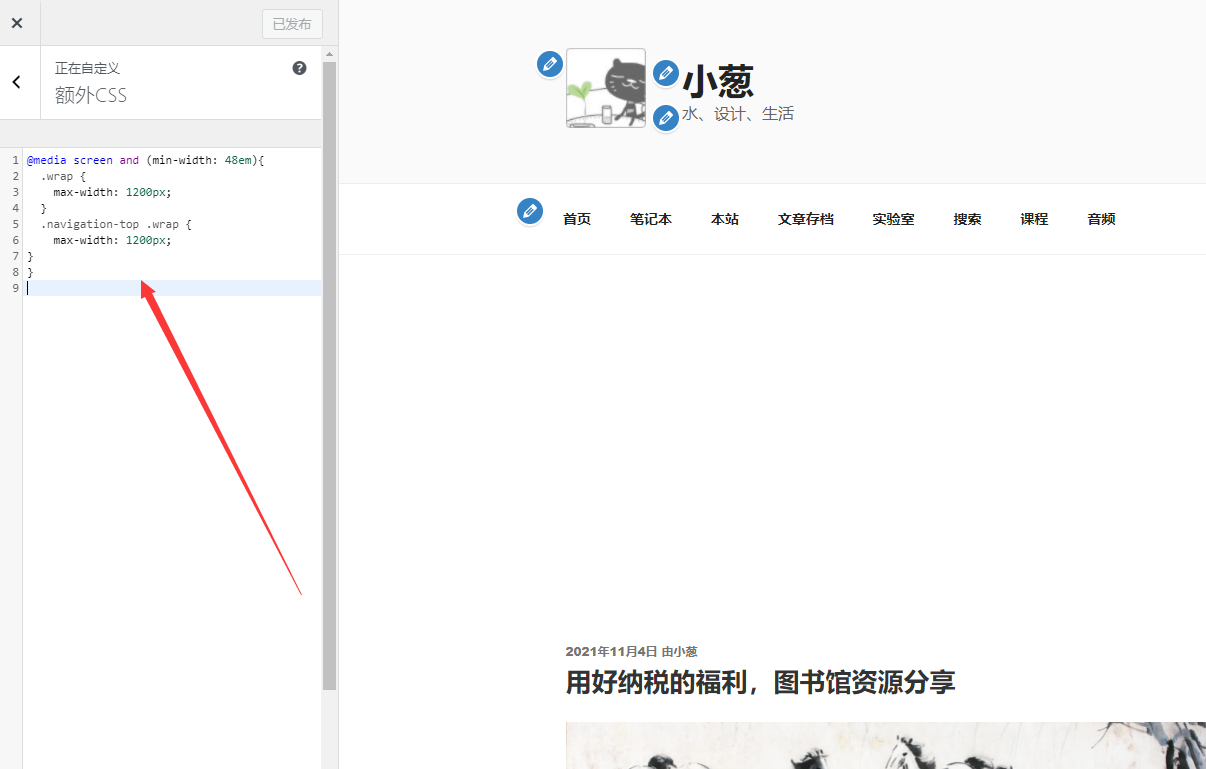
在主题自定义中添加额外css 即可调整电脑端样式。
@media screen and (min-width: 48em){
.wrap {
max-width: 1200px;
}
.navigation-top .wrap {
max-width: 1200px;
}
}

效果就是网页打开这个博客看看,比原版的宽一些,看着更舒服了一点。
wordpress 电脑端主题太窄,通过一句额外css 内容区域变成1200像素 twentyseventeen
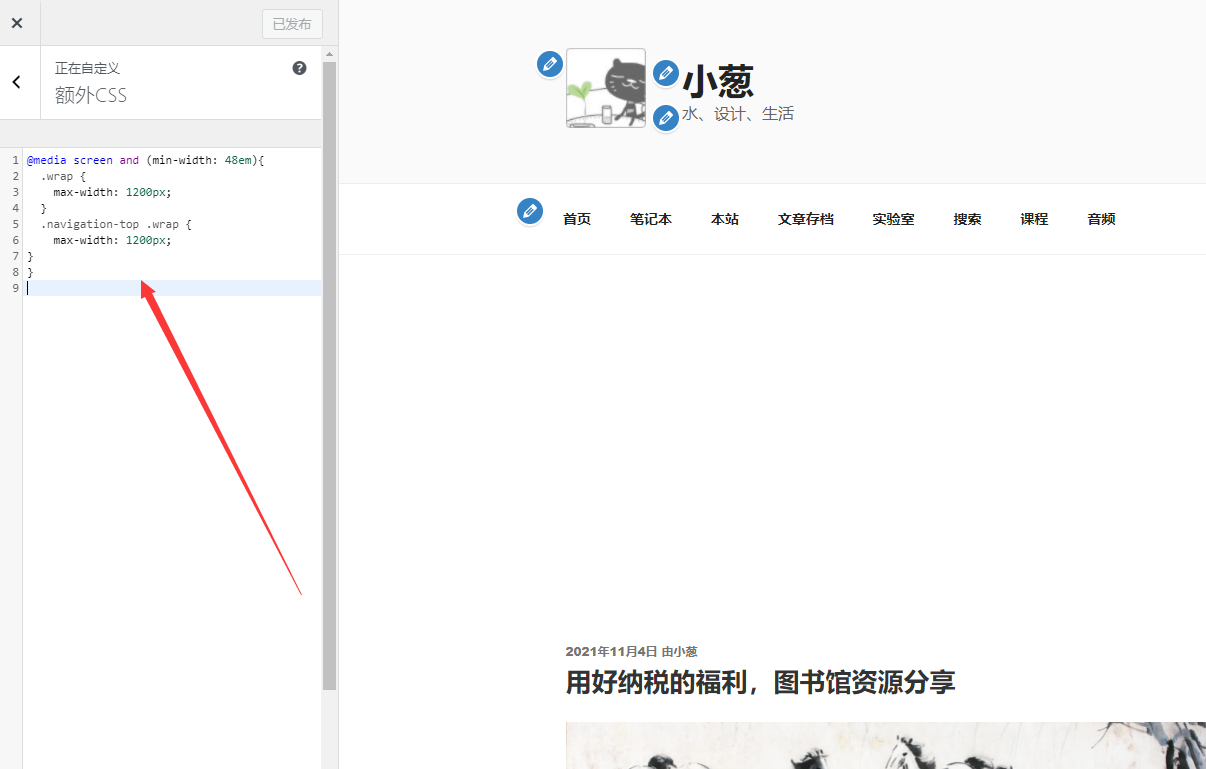
在主题自定义中添加额外css 即可调整电脑端样式。
@media screen and (min-width: 48em){
.wrap {
max-width: 1200px;
}
.navigation-top .wrap {
max-width: 1200px;
}
}

效果就是网页打开这个博客看看,比原版的宽一些,看着更舒服了一点。