
最近有同事说APP功能里没有展示某些定位点的功能,说说有个客户想要迁移他们的救助站列表过来,其中就有个功能是展示救助站列表,但因为app没有内置地图接口,在做功能迁移的时候发现最后显示地图定位时没有现成的按照经纬度展示标注点信息的接口可以用。
既然没有,咱们就自己先做个简单的网页版先应急,站在百度地图的开放接口的基础上,学一下地图的demo代码,再改造一下一个通过网址get参数传递定位经纬度进行地点标记的功能就做好了。
通过地图的坐标拾取器拼接一下地址就可以了。
原始网址:
https://e.bitx.cn/map/bdmap.html
拼接后示例链接:
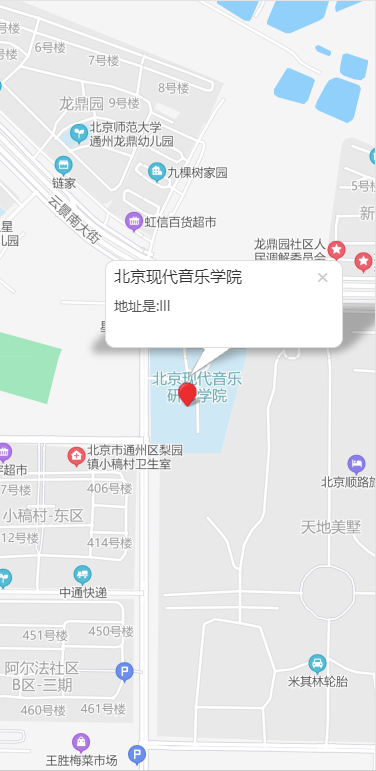
https://e.bitx.cn/map/bdmap.html?x=116.658094&y=39.880172&name=北京现代音乐学院&m=地址是XXX
参数说明:
x 经纬度的x轴,必填;
y 经纬度的y轴,必填;
name:弹窗标题,选填;
m:弹窗信息,选填,不传时使用name参数内容;
需要了解具体代码的可以查看源代码。单页html
Todo:
1、需要做一下参数兼容,防止某个参数传递出错导致地图显示失败。
2、优化弹窗开关,可以考虑把标记点的默认是否弹窗也做成参数。
3、可以考虑做个工具,在坐标拾取器基础上拾取到坐标和商户信息后提供接口链接,复制一下就行,方便生成不同坐标点。
参考接口:
百度地图开放平台:
http://lbsyun.baidu.com/
百度地图坐标提取器:
http://api.map.baidu.com/lbsapi/getpoint/index.html

“百度地图标记定位点,功能接口页面”的一个回复
评论已关闭。